Nếu bạn đã từng sử dụng qua các Framework Theme thì thuật ngữ Child Theme có lẽ không còn xa lạ gì với bạn nữa. Child Theme chúng ta hiểu như là một theme con và nó sẽ kế thừa toàn bộ đặc điểm của theme mẹ (Parent Theme).
Thực tế, tất cả các theme đều có thể tạo child theme chứ không phải riêng gì Framework Theme. Bởi lẽ, mục đích sử dụng của Child Theme là hỗ trợ tùy biến theme mẹ mà không cần trực tiếp thay đổi trong theme mẹ.
Tại sao nên dùng Child Theme?
Khi sử dụng các theme, chúng ta có xu hướng tiến hành chỉnh sửa trực tiếp lên theme như thay đổi CSS, thay đổi code bên trong. Điều này vô cùng nguy hiểm nếu sau này bạn cập nhật theme đó lên phiên bản mới nhất vì các thay đổi sẽ bị mất đi do các file phiên bản mới chép đè lên.
Do đó, việc sử dụng Child Theme sẽ giúp bạn thoải mái tùy chỉnh code và CSS mà không sợ bị mất khi update phiên bản mới vì bạn chỉ cần update theme mẹ, còn child theme thì vẫn giữ nguyên.
Child Theme hoạt động ra sao?
Khi bạn tạo một child theme, thì nếu bạn copy một file nào đó ở thư mục theme mẹ qua bên thư mục của child theme thì nó sẽ tiến hành thực thi file đó ở thư mục child theme, nếu thư mục child theme thiếu file nào thì nó sẽ thực thi file bên thư mục theme mẹ.
Ví dụ, thư mục child theme của mình chỉ có mỗi file style.css, thì lúc đó ngoại trừ file style.css, các file khác đều thực thi từ thư mục theme mẹ. Nếu copy file single.php từ thư mục theme mẹ sang child theme thì nó sẽ ưu tiên thực thi file single.php ở thư mục child theme, còn các file khác nó vẫn thực thi ở thư mục theme mẹ.
Riêng file functions.php của theme mẹ mẹ sẽ không bị thay đổi dù bạn có khai báo thêm file functions.php trong thư mục child theme, mà các code bên trong file functions.php của child theme sẽ tiến hành load thêm song hành với các code bên trong file functions.php của theme mẹ.
Do đó bạn có thể hiểu rằng, khi sử dụng child theme mà muốn tùy biến file nào thì chỉ cần copy file đó qua thư mục child theme và tiến hành chỉnh sửa nó, không cần đụng chạm gì tới theme mẹ.
Cách tạo child theme
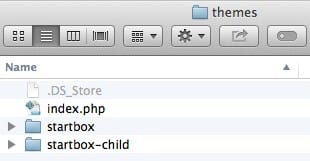
Hãy vào thư mục wp-content/themes tạo thêm một thư mục mới với tên bất kỳ, nhưng mình khuyến khích bạn nên đặt tên giống với thư mục theme mẹ và thêm chữ -child ở đằng sau, như ảnh:
Sau đó tạo một file style.css với nội dung giống như bên dưới:
/*
Theme Name: Startbox Child Theme
Theme URI: http: //thachpham.com
Description: Day la child theme cua Startbox
Author: Thach Pham
Author URI: http://thachpham.com
Template: startbox
Version: 0.1
*/
Bạn có thể đổi các thông tin thành của bạn, nhưng lưu ý ở phần Template, ở đó là bạn ghi tên thư mục của theme mẹ để nó hiểu đâu là mẹ của nó, như trong ảnh thì là mình có thư mục startbox là theme mẹ.
Kế tiếp, bạn chèn thêm đoạn này vào ngay bên dưới */
@import url("../startbox/style.css");
Bạn thay startbox thành tên thư mục theme mẹ, mục đích là để nó sử dụng các CSS từ theme mẹ, cũng như có thể tiến hành ghi đè CSS mà bạn tùy chỉnh lên CSS có sẵn.
Như vậy bây giờ mình có file style.css ở thư mục theme con như sau:
/*
Theme Name: Startbox Child Theme
Theme URI: http: //thachpham.com
Description: Day la child theme cua Startbox
Author: Thach Pham
Author URI: http://thachpham.com
Template: startbox
Version: 0.1
*/
@import url("../startbox/style.css");
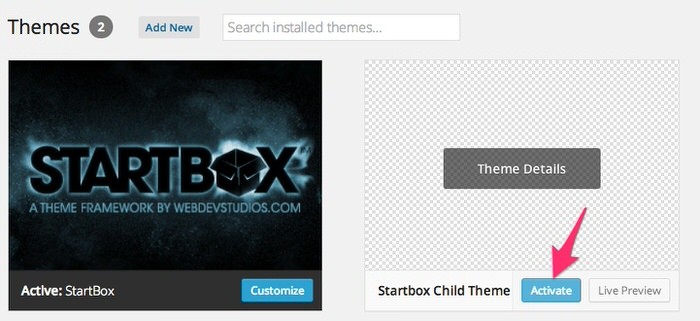
Việc còn lại là chỉ việc vào Appearance -> Themes và kích hoạt child theme lên mà thôi.
Quy tắc sử dụng Child Theme cần nên nhớ
- Không được xóa thư mục theme mẹ.
- Muốn tùy biến file .php nào, hãy copy nó từ thư mục theme mẹ sang child theme và sửa ở child theme.
- Khi viết CSS, luôn viết dưới dòng @import ở child theme.
- Trường hợp bạn cần tuỳ biến các file PHP mà không thuộc template của theme thì hãy require nó vào file functions.php như bên theme mẹ đã làm. Bạn xem file functions.php của theme mẹ để xem nó require bằng cách nào rồi làm y vậy.
Hy vọng chia sẻ ngắn này có thể giúp bạn rõ hơn về Child Theme và áp dụng nó cho riêng mình để tùy biến theme, tránh việc bị mất bản tùy biến khi nâng cấp theme.